目的
由于强迫症的原因,本人在网页中或是图片中使用的图片都是jpg格式原图,但是我们知道主流网页图片都是用webp格式,在保证高保真的情况下体积最小。那么我又不想把网页图片压缩再上传,至少也要存储原图,这就导致主页打开都高达25MB资源,对于一个小网页来说雀食压力给的有点大。
预设场景
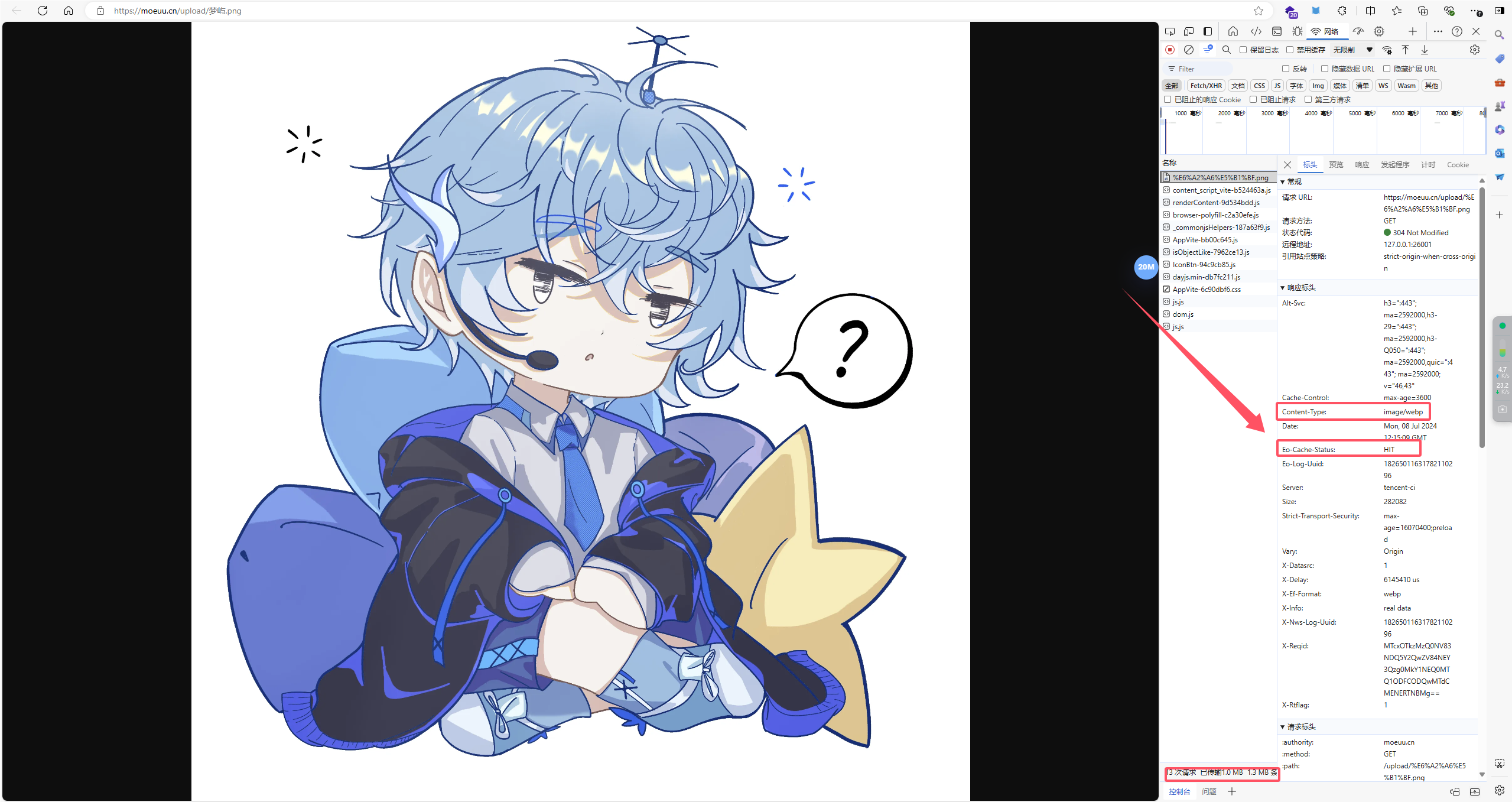
在目前不改变域名或者不重新压缩图片上传文件的情况下,使当前站点下所有图片根据浏览器来响应最合适的格式,例如在不改变这个URLhttps://moeuu.cn/upload/%E6%A2%A6%E5%B1%BF.png的情况下使返回的图片变为经过处理的webp格式图片,可以看到图片格式:

图片资源已命中并且资源类型为webp
步骤
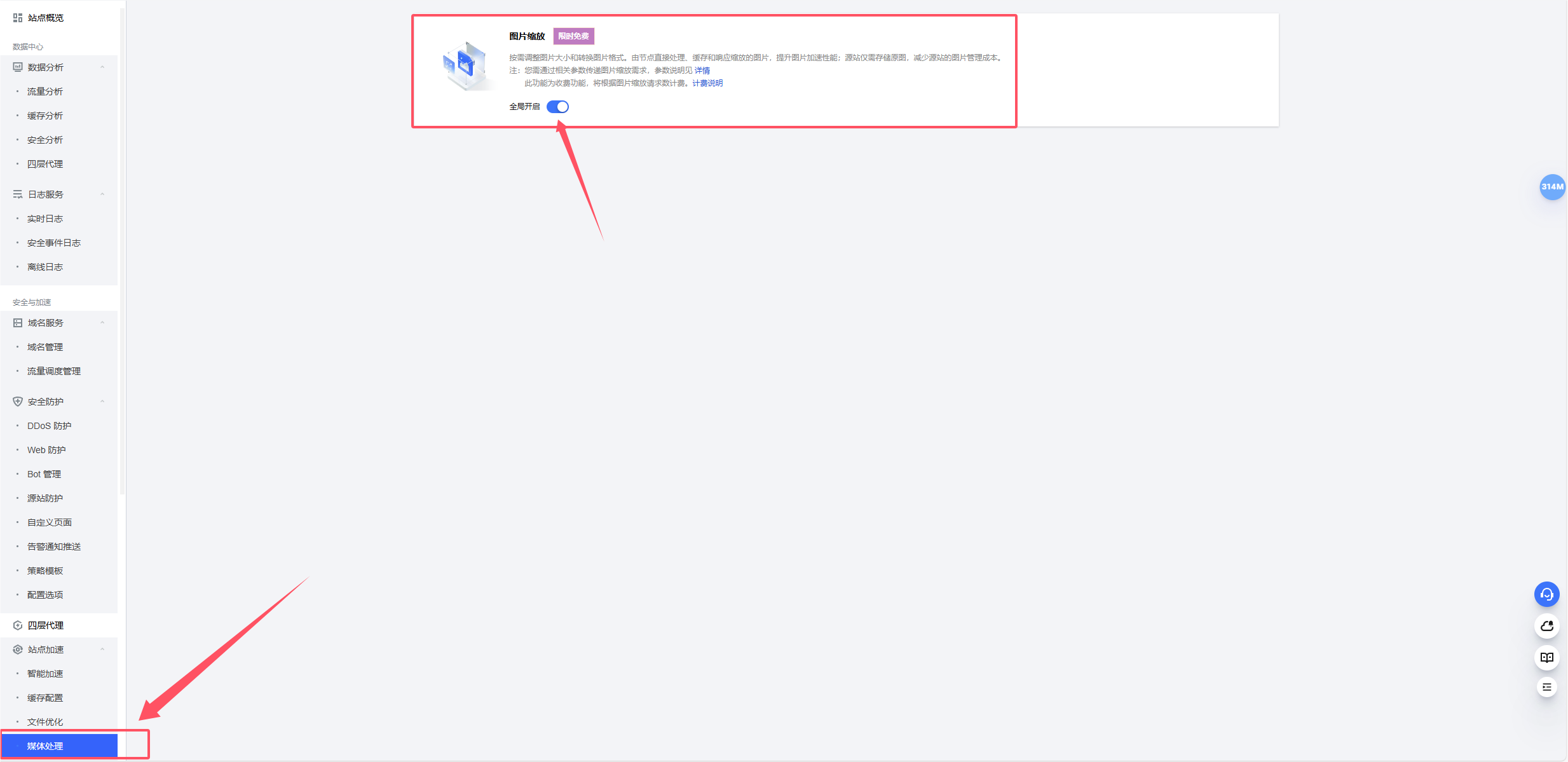
如果是在腾讯eo上,那就很简单了,eo的边缘函数目前是免费,添加站点后进站点后台-站点加速-媒体处理就能打开
腾讯eo的简介可以查看:腾讯云edgeone-新一代CDN

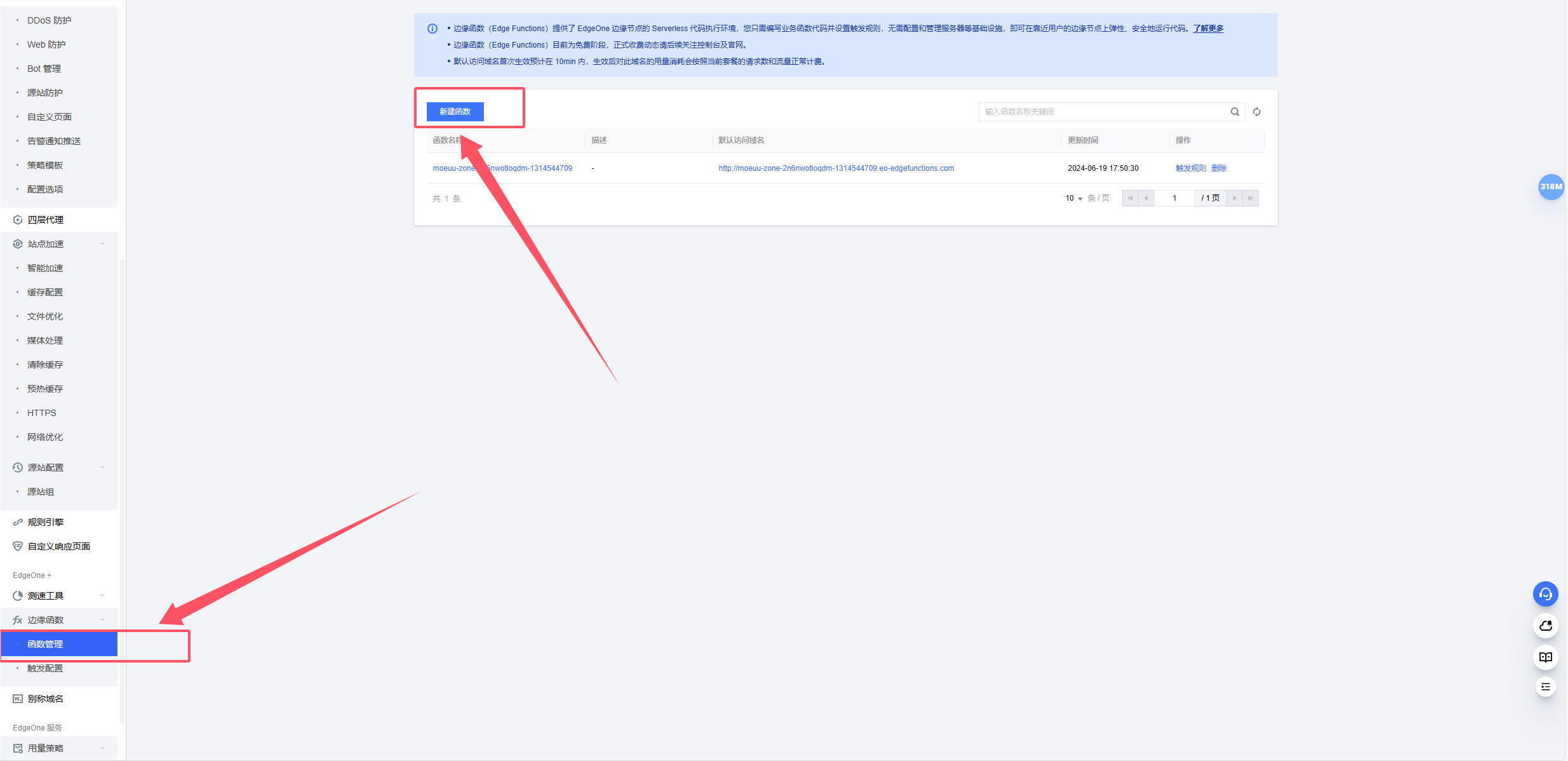
这里只是打开总开关,还需要进边缘函数-函数管理内新建函数

代码如下:
// 浏览器使用图片格式
const broswerFormat = {
Chrome: 'webp',
Opera: 'webp',
Firefox: 'webp',
Safari: 'jp2',
Edge: 'webp',
IE: 'jxr'
};
addEventListener('fetch', event => {
// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站
event.passThroughOnException();
event.respondWith(handleEvent(event));
});
async function handleEvent(event) {
const { request } = event;
const userAgent = request.headers.get('user-agent');
const bs = getBroswer(userAgent);
const format = broswerFormat[bs];
// 无需转换图片格式
if (!format) {
return fetch(request);
}
// 图片格式转换
const response = await fetch(request, {
eo: {
image: {
format
}
}
});
// 设置响应头
response.headers.set('x-ef-format', format);
return response;
}
function getBroswer(userAgent) {
if (/Edg/i.test(userAgent)) {
return 'Edge'
}
if (/Trident/i.test(userAgent)) {
return 'IE'
}
if (/Firefox/i.test(userAgent)) {
return 'Firefox';
}
if (/Chrome/i.test(userAgent)) {
return 'Chrome';
}
if (/Opera|OPR/i.test(userAgent)) {
return 'Opera';
}
if (/Safari/i.test(userAgent)) {
return 'Safari'
}
}
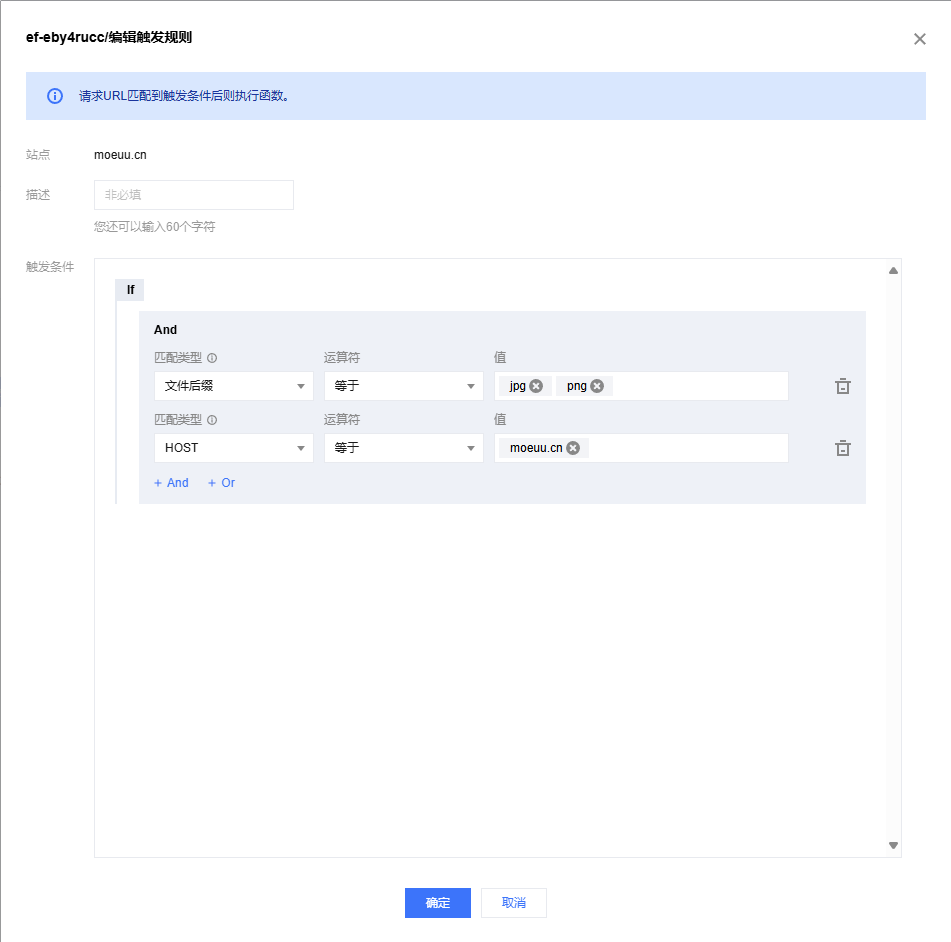
设置完成后还需要更改触发规则,这个伪代码很好理解,在这里只要改成处理图片类型即可,否则整站都会被打包成一个文件返回,浏览器就把页面当成文件下载了

那么如果你用的不是腾讯eo,那我也没用过了杂鱼♡~☝️
效果
可以看到现在整个首页大小小的一批,这样就算成功了

引用自:腾讯云官方文档



